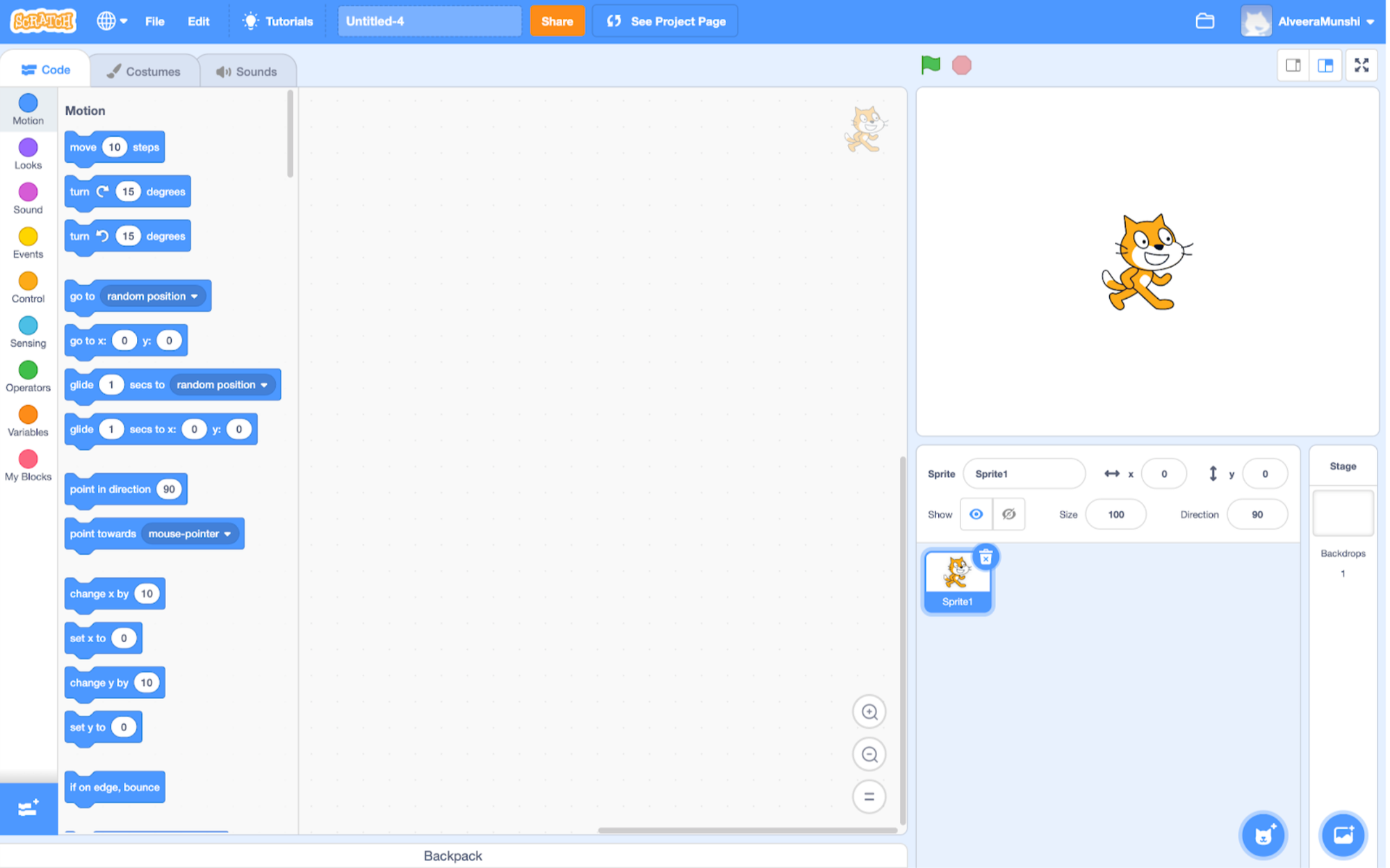
Let’s look at the screen after we have created our project. In the middle of the right side of your screen, you will see a button with a picture of your backdrop. If the project you created is blank, then it is a white rectangle image.

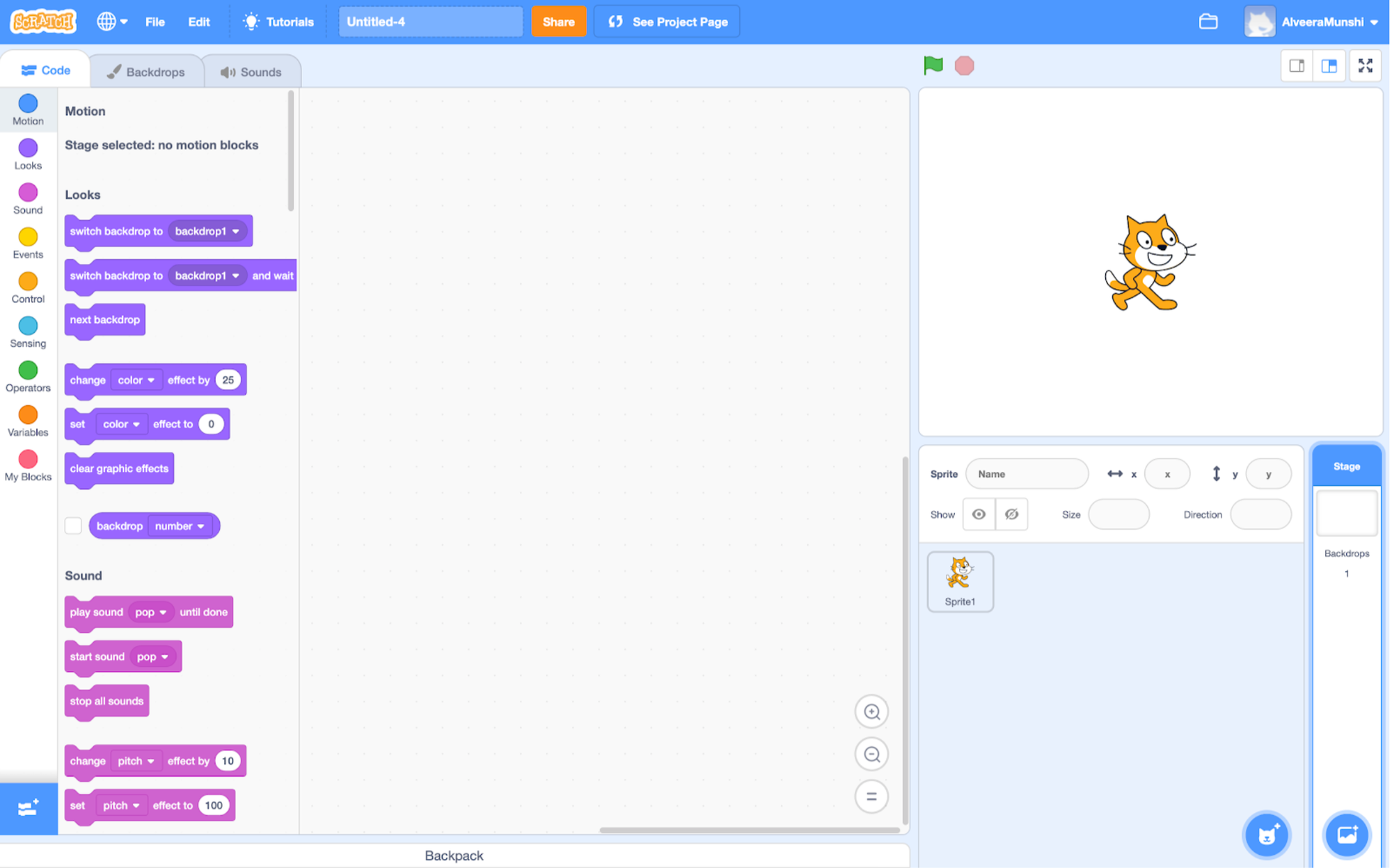
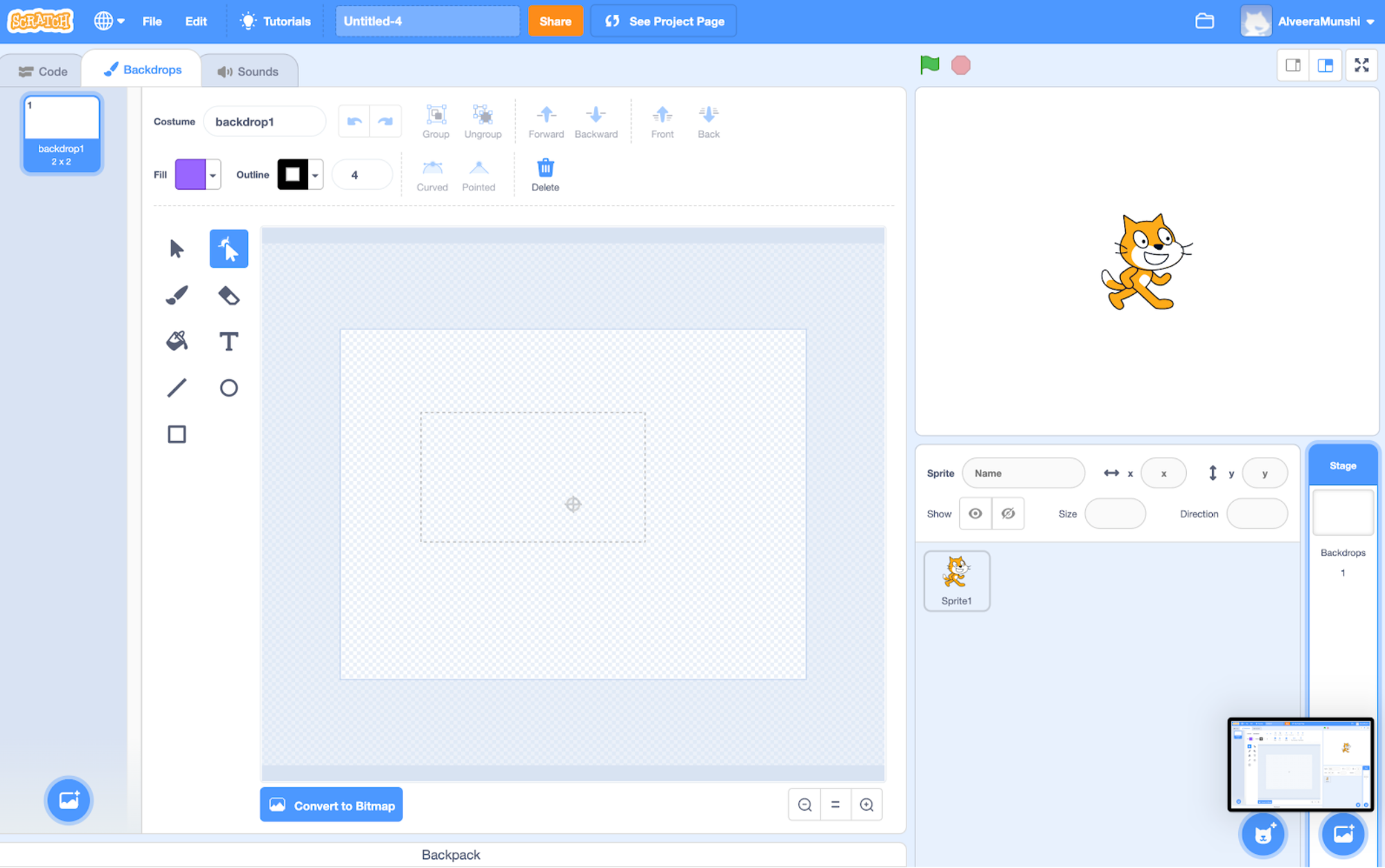
Now we want to click this white rectangle image. This will take us to a background editor. In this background editor, we can create commands directly on the background, and choose a starting background. For now, let’s focus on choosing a starting background. On the left side of the screen, there are three tabs on a pane. Let’s click the backdrops tab. It is the second tab in the pane.

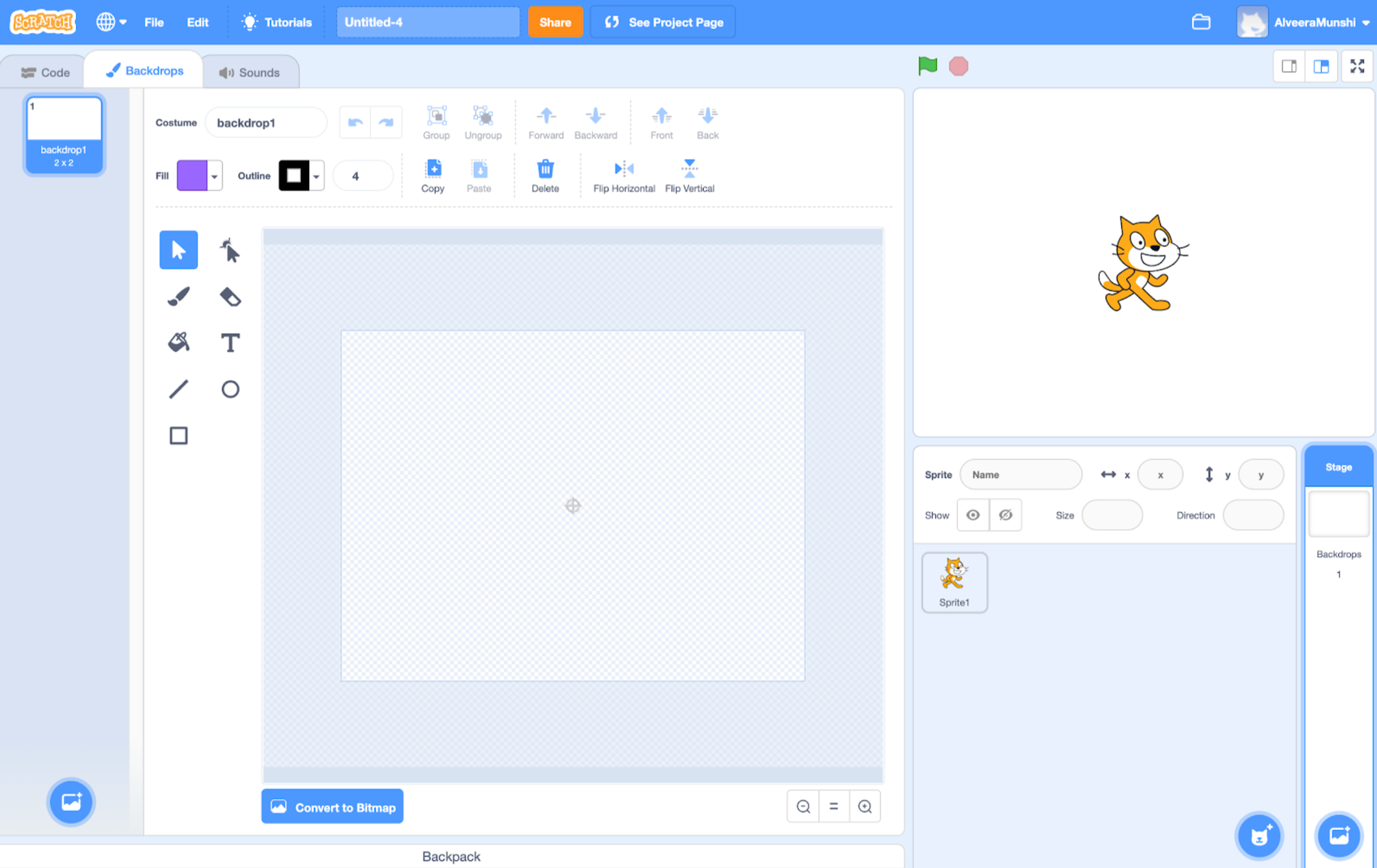
Once we click the backdrops tab, we are shown a new pane with a bunch of different tools. The first one is the selection tool. Once we add elements to our background, we can select, group, and move them with the select tool.

Now let’s look at the second tool, which is also a selection tool, but when you use it you are shown a lasso. You can use this tool to select multiple elements at once that fall within your lasso.

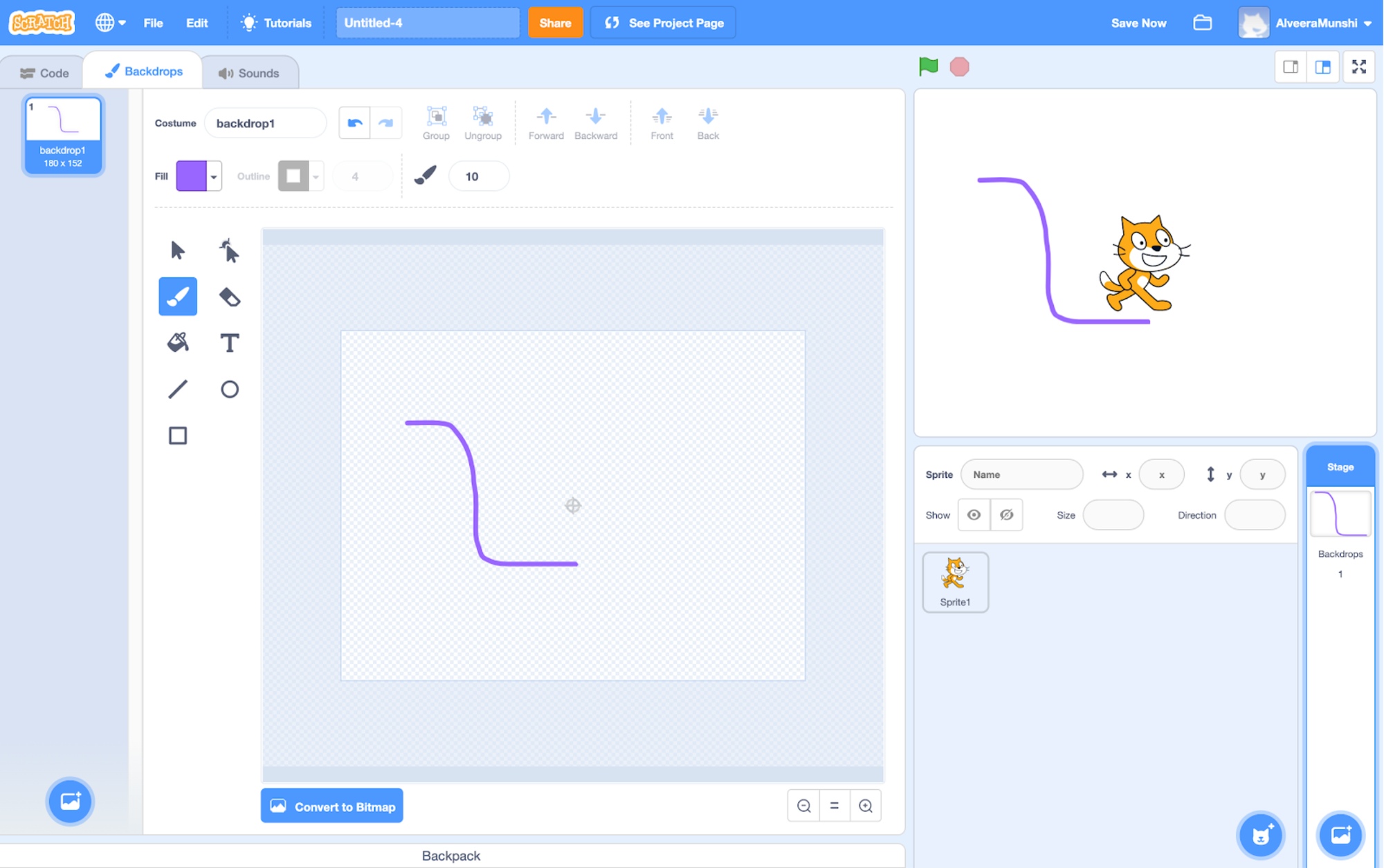
Next is the painting tool. We can use this to draw lines and shapes of our own.

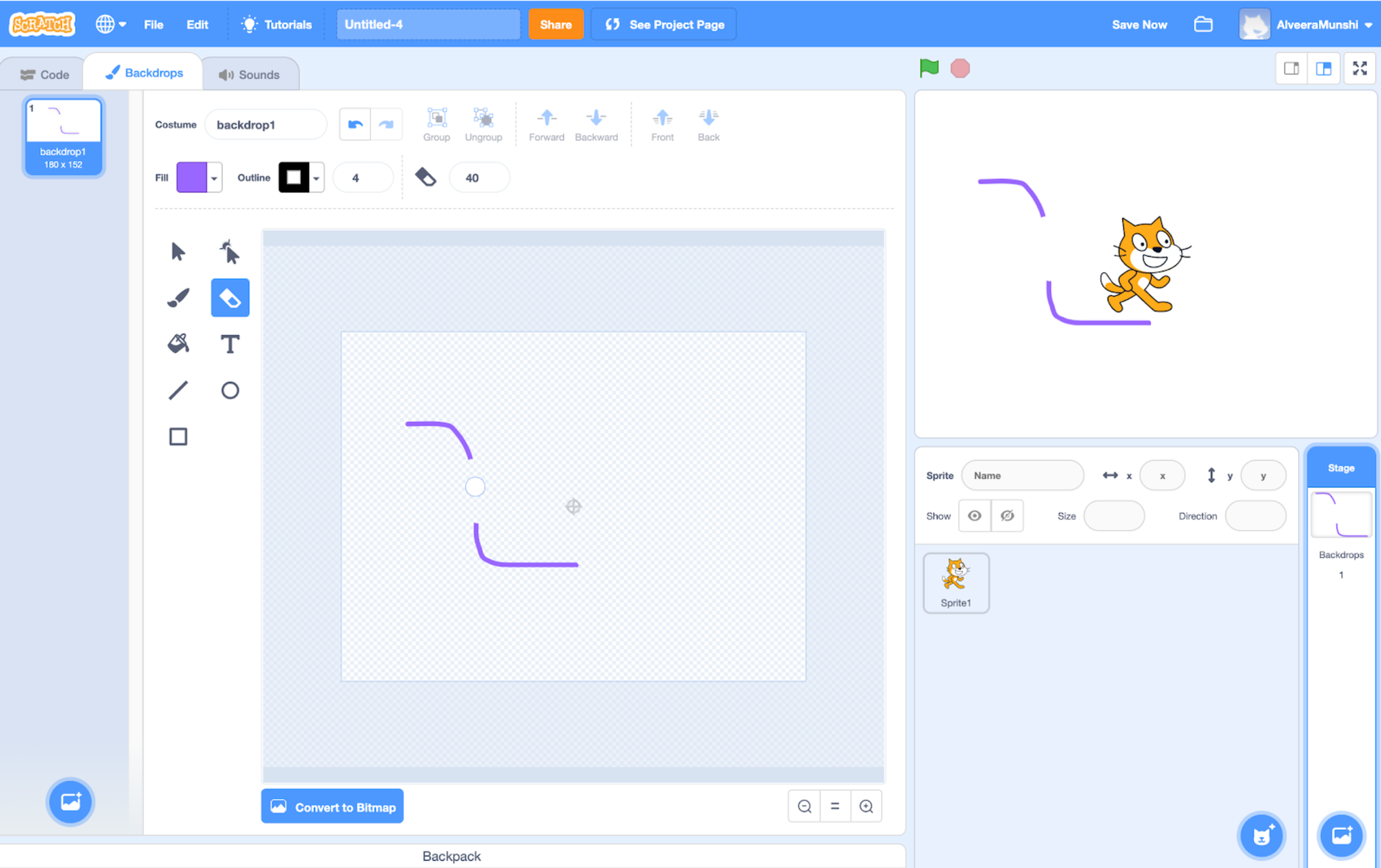
Our next tool is the eraser tool. We use this to erase any unwanted elements or parts of our painted lines.

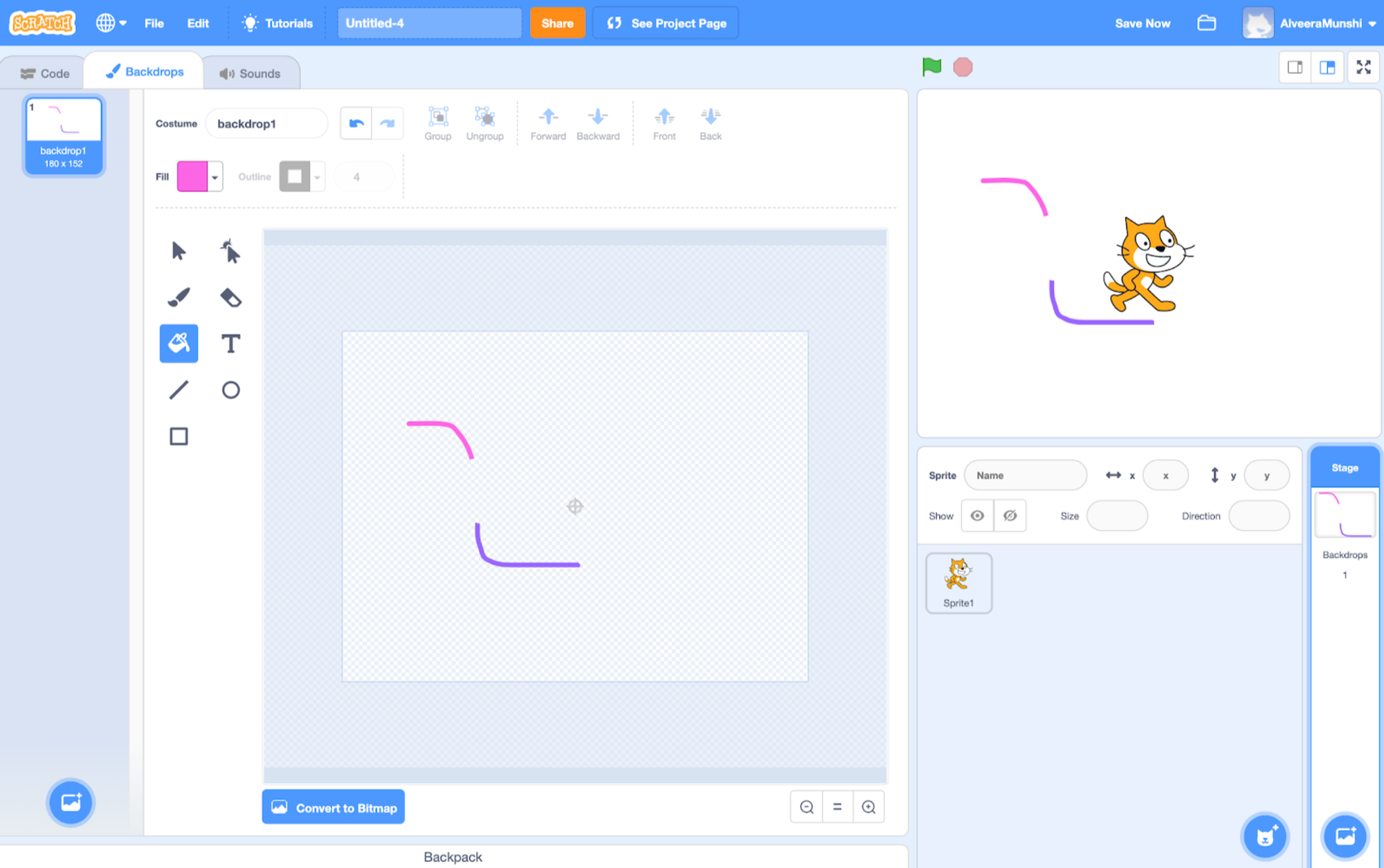
Now we are on the fill tool. We can use this to change the colors of elements.

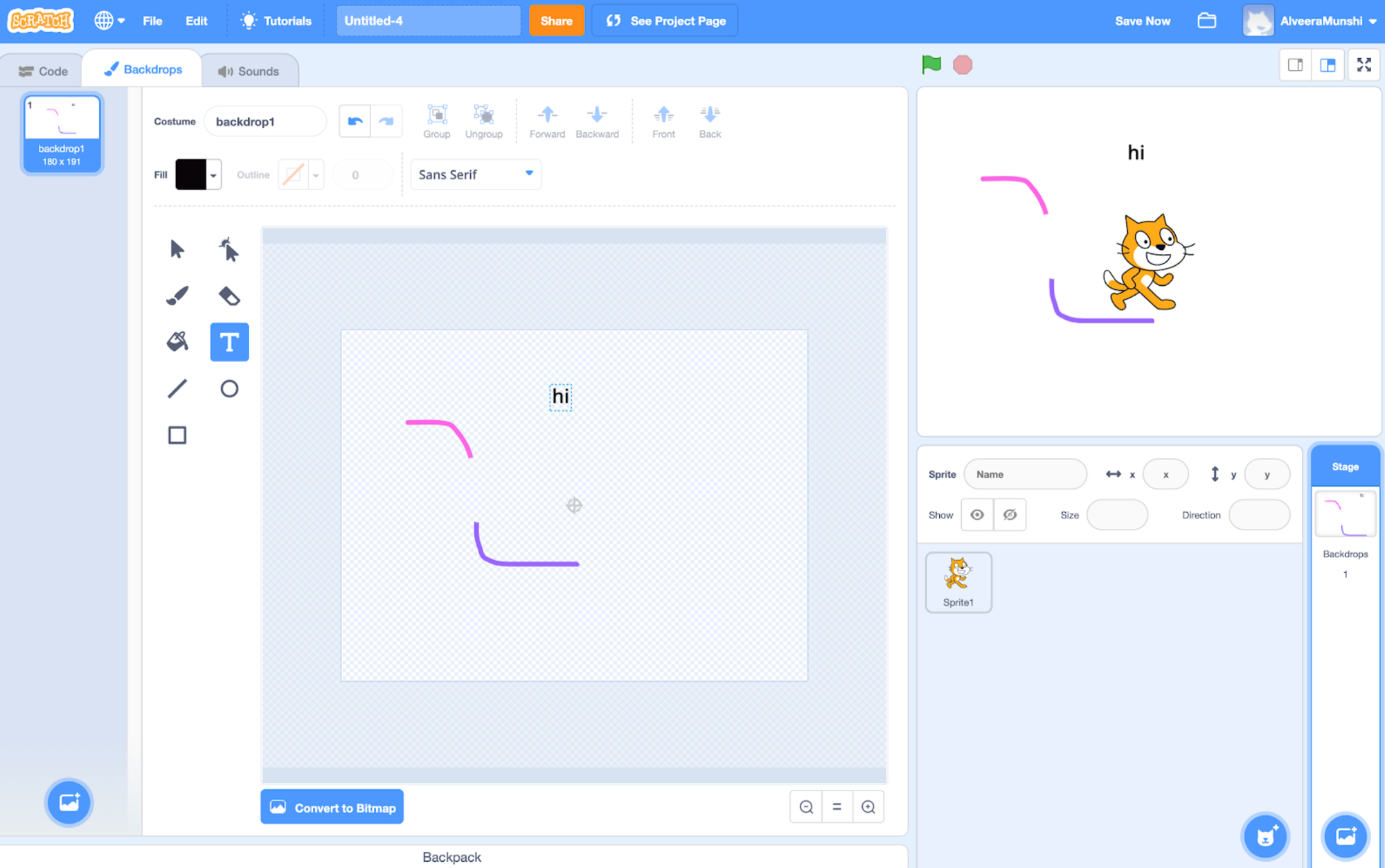
Now we are on the text tool, which we use to add text to our background. We can choose fonts and colors as well.

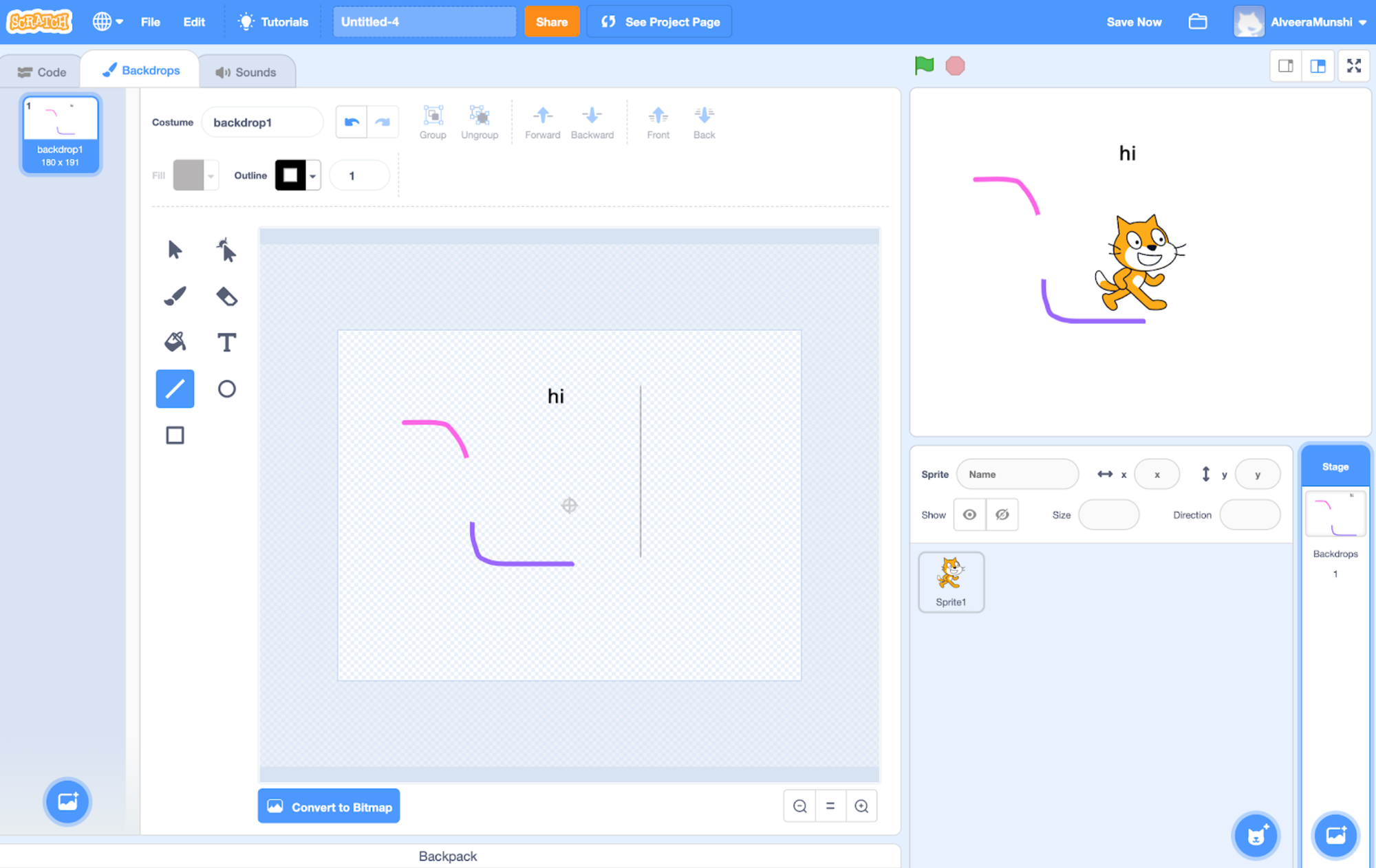
Now we are on the line tool, and this is used to make perfectly straight lines. These lines can be used for drawing anything.

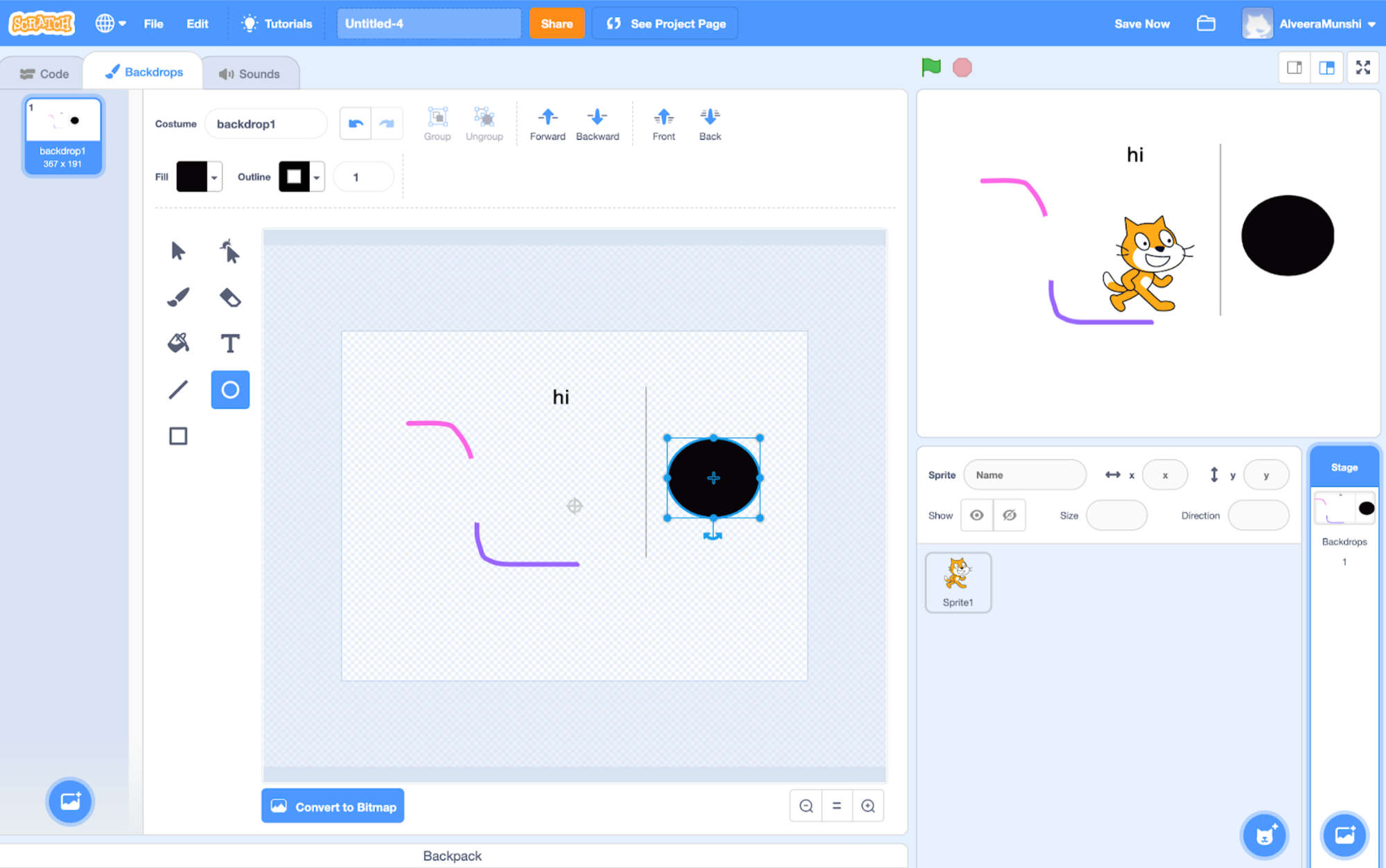
This next tool is the circle tool. It makes circles.

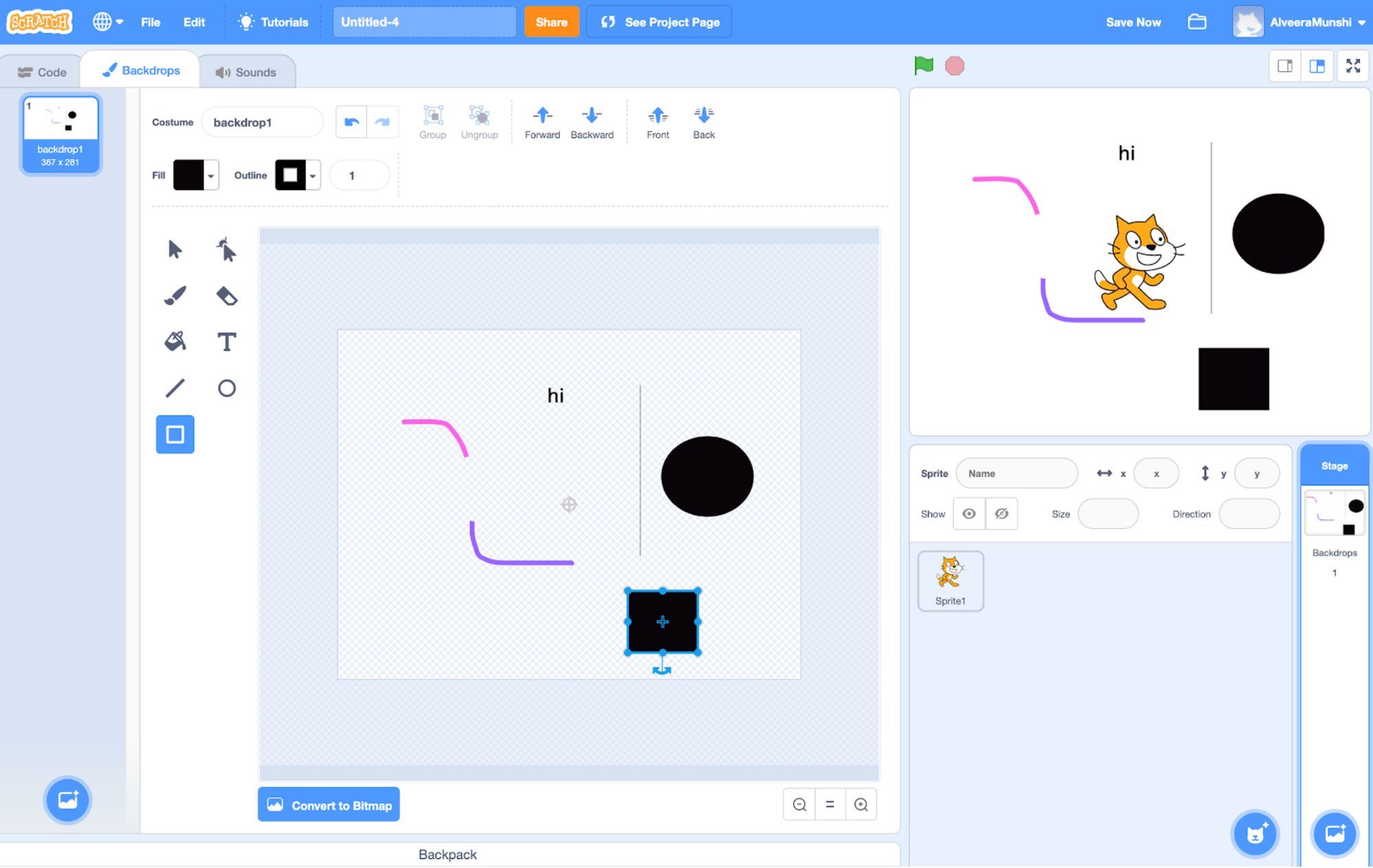
Our last tool is the square tool. It makes squares.

These are our tools for editing our backgrounds. Now you can make your own background in a Scratch project!
Previous Section
Changing BackgroundsNext Section
Adding New SpritesCopyright © 2021 Code 4 Tomorrow. All rights reserved.
If you would like to use content from any of our courses, you must obtain our explicit written permission and provide credit. Please contact classes@code4tomorrow.org for inquiries.