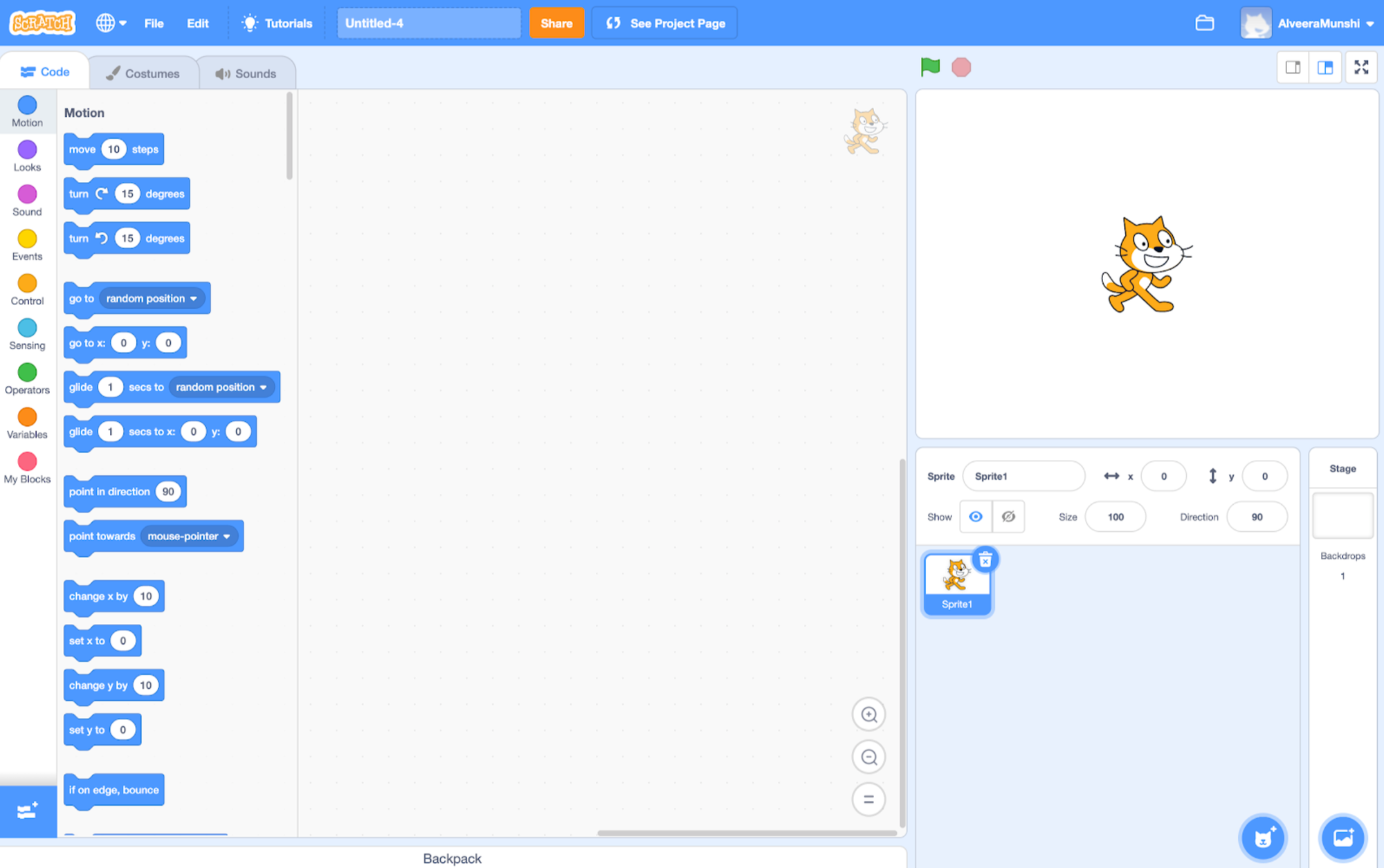
Let’s look at the screen after we have created our project. In the bottom right corner, you will see a button with a picture of a little cat.

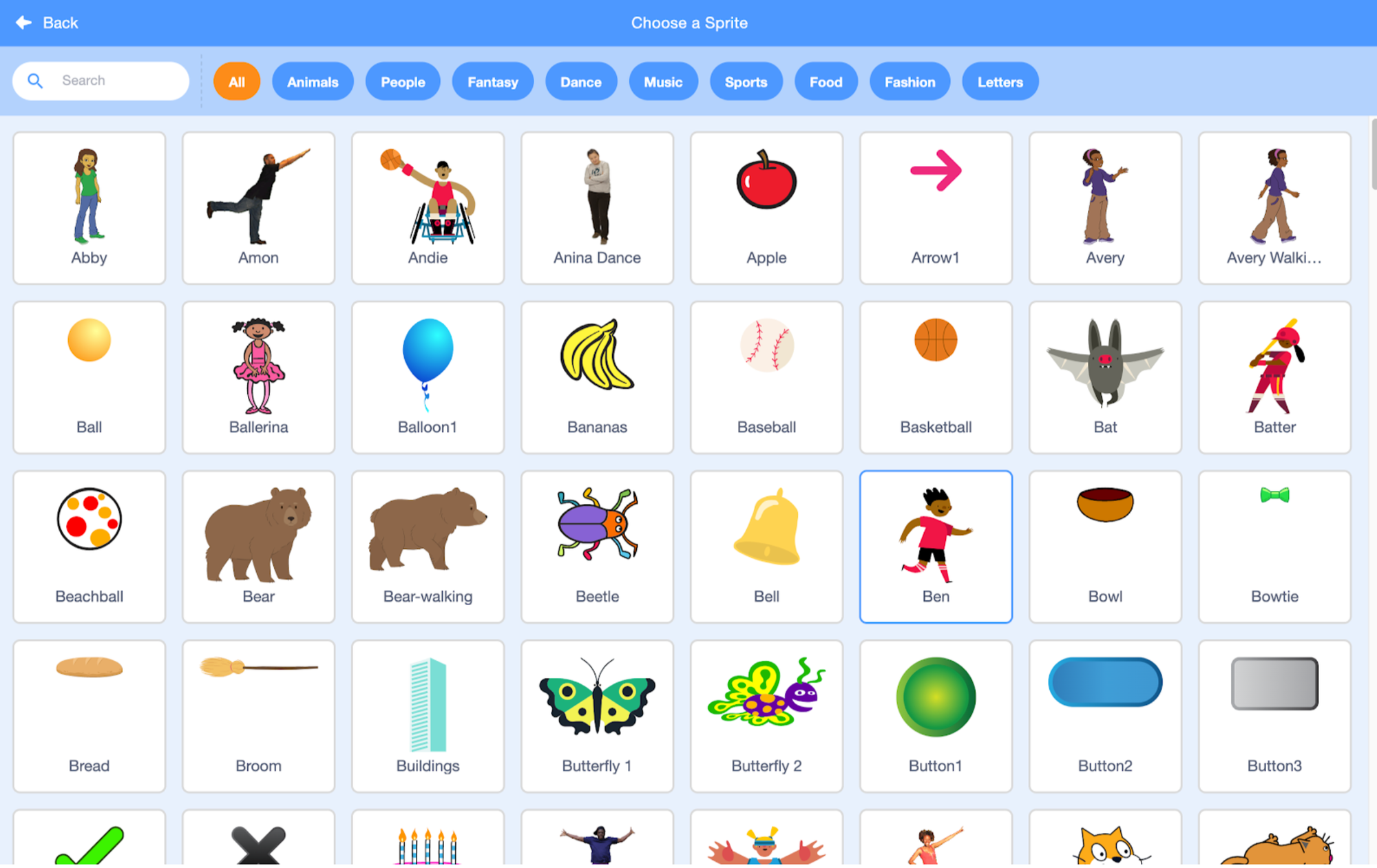
Now we want to click this little cat. This will take us to a gallery of sprites to choose from. Click one to select it. I chose Ben.

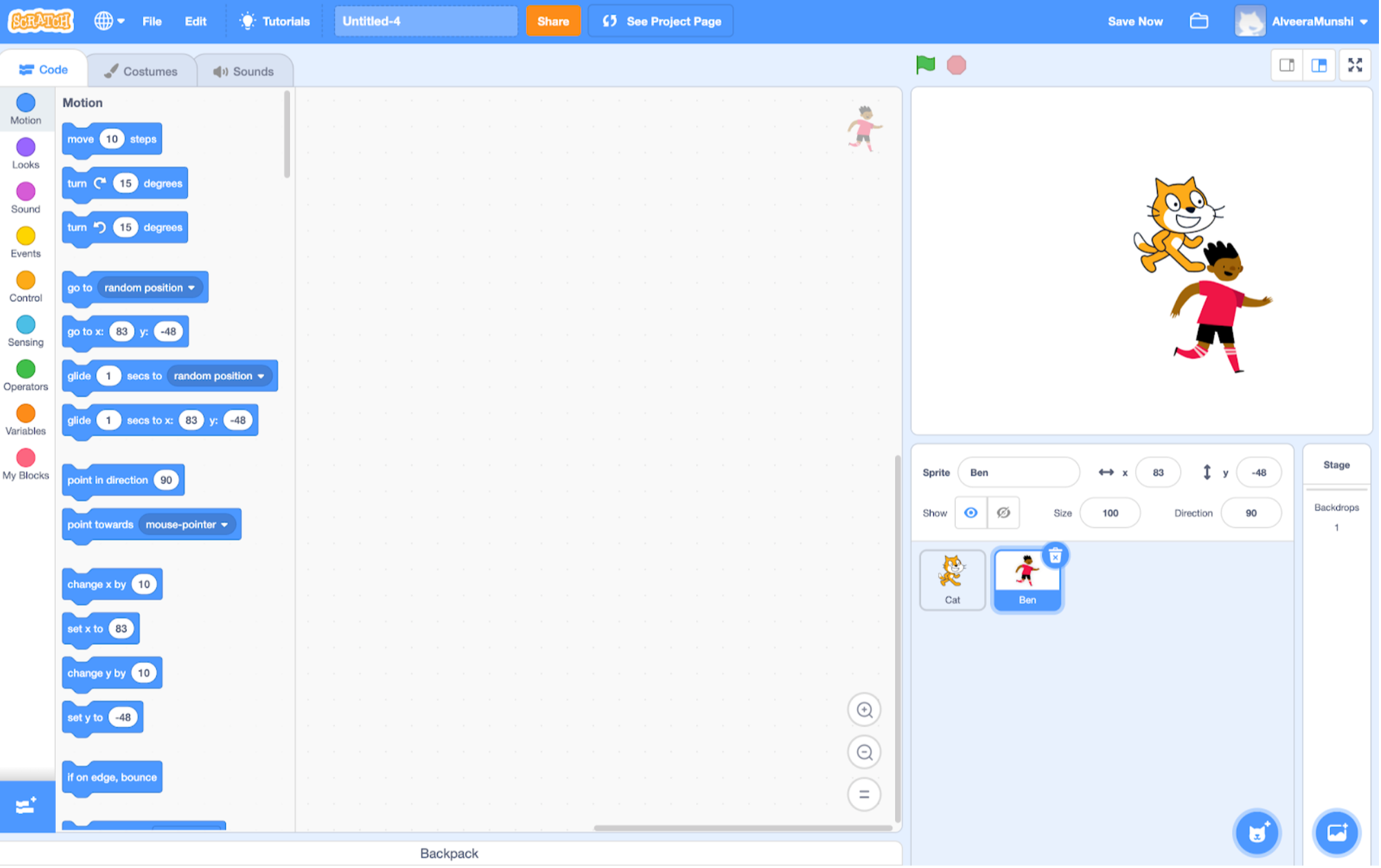
Here is what he looks like in our project!

Try adding some sprites to your project if you haven’t already!
Previous Section
Drawing BackgroundsNext Section
Drawing SpritesCopyright © 2021 Code 4 Tomorrow. All rights reserved.
If you would like to use content from any of our courses, you must obtain our explicit written permission and provide credit. Please contact classes@code4tomorrow.org for inquiries.