What is CSS?
CSS stands for Cascading Style Sheets. It is a language that is used to style websites and make them look more aesthetic (as opposed to HTML, which is solely for content).
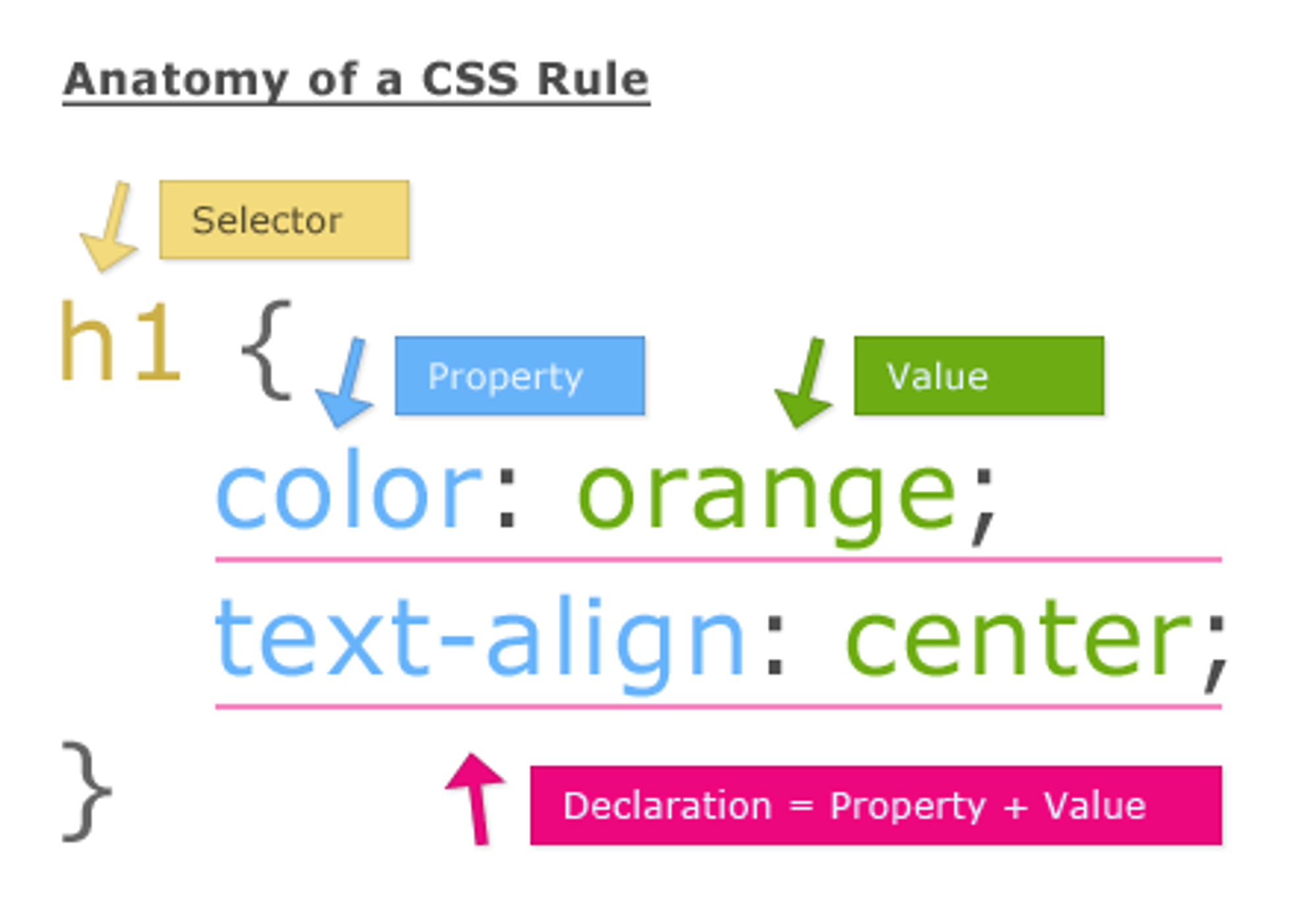
Anatomy of a CSS Rule
Every block of CSS code is called a rule. Rules determine what a specific chunk of the website looks like. That “specific chunk of the website” is determined by HTML.
For example, you can write a CSS rule that selects a certain tag on a webpage, and styles all of the content in that tag (wherever it appears on the HTML document) the same way. You can also select a group of tags, or only one specific tag.
On top of all this, CSS rules can style certain properties of whatever was selected in different ways. For example, you can set the
color property of all paragraphs to blue so that all of the text in all of the paragraph tags are colored blue.
Image Credit: https://learnwebcode.com/what-is-css/
Now that you know what a CSS rule is like, let’s look at an actual example.
p { color: blue; }
In this example,
p (the paragraph tag) is the selector. color is the property, and blue is the value that color is being set to.Below is code from
syntax.html:<!DOCTYPE html> <html> <head> <title>Syntax</title> <link rel="stylesheet" href="syntax.css"> <meta charset="utf-8"> </head> <body> <p>Here's some text that should be blue</p> </body> </html>
This is what
syntax.html looks like:Here’s some text that should be blue
Notice that in the HTML document, there is a
<link> tag which allows us to have an external stylesheet (syntax.css) where all of our CSS rules are kept. Later on in the course, you will learn different ways you can incorporate CSS into HTML webpages.CSS Comments
Like in other programming languages, CSS has comments. Comments are bits of text that are ignored by the computer. They’re there so that human coders can make notes in the CSS document about what’s going on.
As you can see below, the way you form a CSS comment (it can be single or multi-line) is with a slash and an asterisk.
/* makes all paragraph text blue */ p { color: blue; }
Next Section
4.2 Inline, Internal, and External CSSCopyright © 2021 Code 4 Tomorrow. All rights reserved.
The code in this course is licensed under the MIT License.
If you would like to use content from any of our courses, you must obtain our explicit written permission and provide credit. Please contact classes@code4tomorrow.org for inquiries.
