2.8 HTML Text Formatting
Formatting elements were designed to display special types of text:
<b>- Bold text
<strong>- Important text (displayed as bold)
<i>- Italic text
<em>- Emphasized text (displayed as italic)
<mark>- Marked text (displayed as highlighted yellow)
<small>- Small text (displays text slightly smaller than usual)
<del>- Deleted text (displayed as strikethrough)
<ins>- Inserted text (displayed as underline)
<sub>- Subscript text
<sup>- Superscript text
There is also a
<br> (line break) tag to insert a single line break into the text. (Simply adding another paragraph tag does not start a new line.)Example
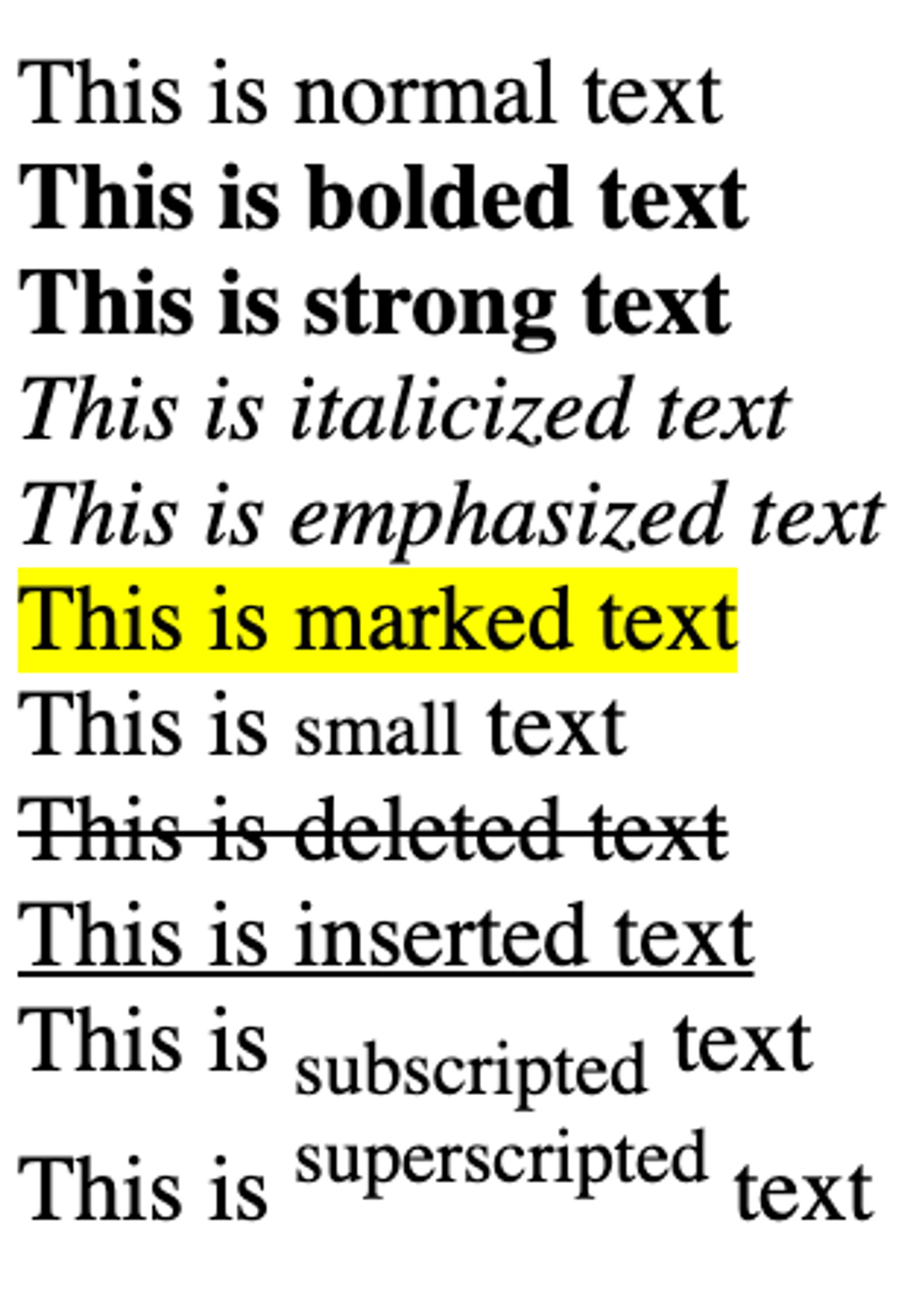
<!DOCTYPE html> <html> <head lang="en"> <title>Text Formatting</title> <meta charset="utf-8"> </head> <body> <p> This is normal text<br> <b>This is bolded text</b><br> <strong>This is strong text</strong><br> <i>This is italicized text</i><br> <em>This is emphasized text</em><br> <mark>This is marked text</mark><br> This is <small>small</small> text<br> <del>This is deleted text</del><br> <ins>This is inserted text</ins><br> This is <sub>subscripted</sub> text<br> This is <sup>superscripted</sup> text </p> </body> </html>
Output:

Previous Section
2.7 HTML HeadingsNext Section
2.9 Heading PracticeCopyright © 2021 Code 4 Tomorrow. All rights reserved.
The code in this course is licensed under the MIT License.
If you would like to use content from any of our courses, you must obtain our explicit written permission and provide credit. Please contact classes@code4tomorrow.org for inquiries.
