2.1 What Is HTML?
HTML stands for Hypertext Markup Language. It is the code that we use to add the structure and content for a webpage
2.2 Anatomy of an HTML Element
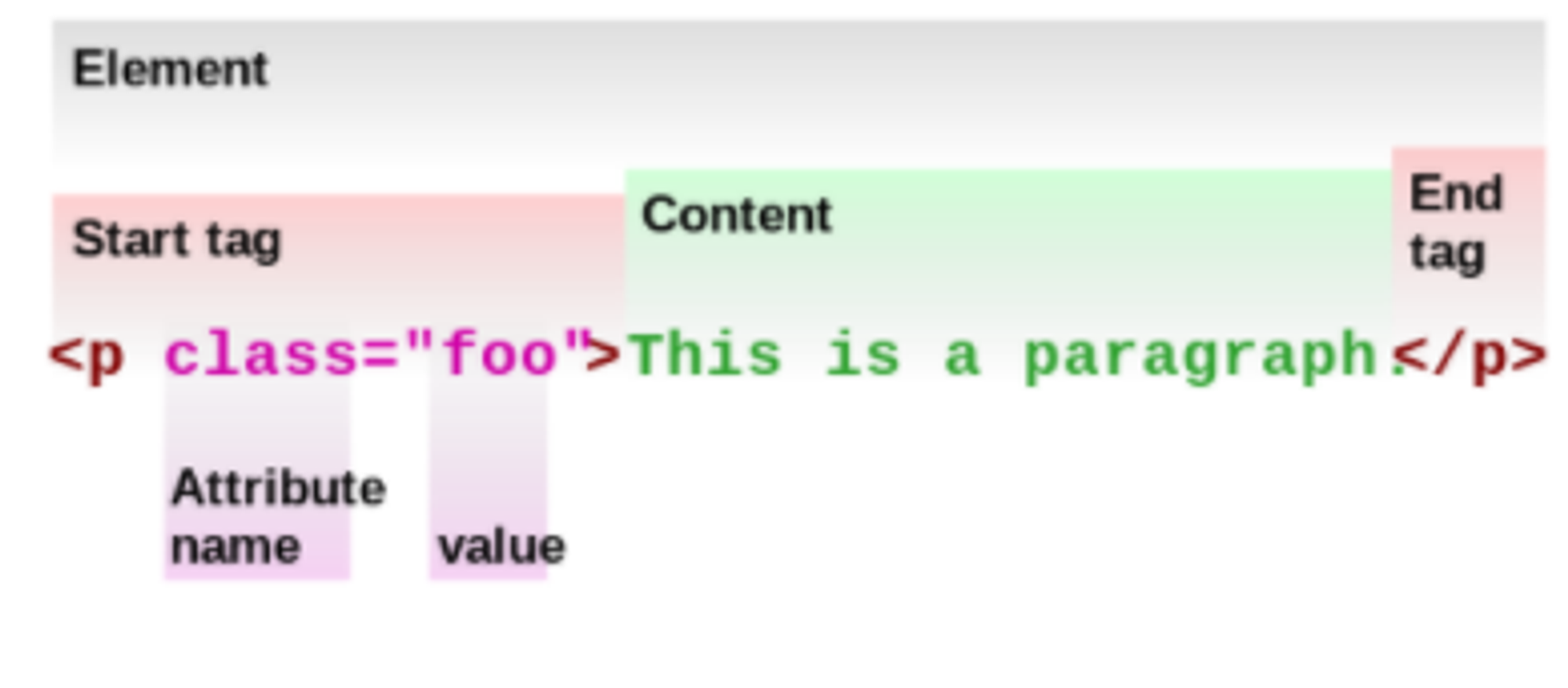
HTML documents are made up of multiple HTML elements. Elements are the stuff that's put on your webpage. The diagram below shows the structure of an HTML element.

Most elements have a start tag and an end tag, which encloses the content. The tag tells the web browser what type of content it is. For example, the <p> tag in the diagram above tells the browser that the text "This is a paragraph" should be formatted as paragraph text, as opposed to a header or an image.
Inside of the start tag can be attributes which are characteristics of the tag. In the example above, the attribute class is given a value of "foo". Values should be enclosed in double-quotes. (Also note there are no spaces between the attribute name, the equal sign, and the values enclosed in double-quotes.) Some tags have attributes that are specific to that tag. However, all tags share a set of attributes, called global attributes. You can read more about them from the link below.
For now, all you need to know is the basic structure. We'll teach you the important attributes as we go along!
Previous Section
The Internet Video OverviewNext Section
2.3 HTML CommentsCopyright © 2021 Code 4 Tomorrow. All rights reserved.
The code in this course is licensed under the MIT License.
If you would like to use content from any of our courses, you must obtain our explicit written permission and provide credit. Please contact classes@code4tomorrow.org for inquiries.
